App Setup Guide – Reservations & Bookings

Installation Steps
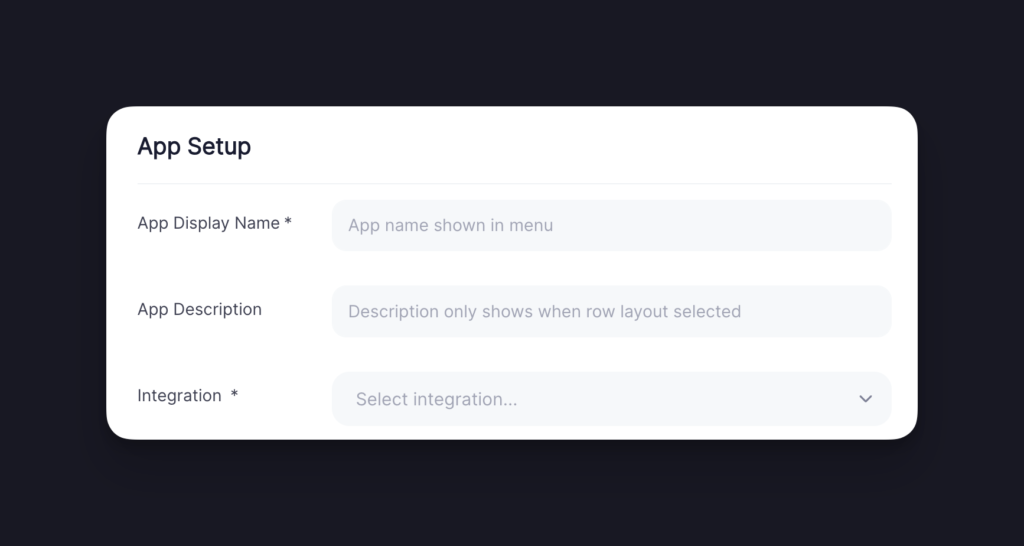
Step 1
Choose a name for the app. If you have selected a Row or Column layout for your button’s menu, this name will be displayed near the app icon.
Note: You can see how your chosen app name will look for a specific layout by clicking on the ‘Columns’, ‘Rows’ or ‘Icons Only’ tabs found in the App Icon Design window on the right side of the screen.
Step 2
Write a short description to give website visitors a little bit more information about what the app does. Please note that the description is only shown in your menu if you have chosen the Row Layout for your button.
Step 3
Click the Integration dropdown menu and choose from one of the 4 available options.
Note: We hope to add more Reservation & Booking integrations in the near future. If there is a specific integration that you need, please contact us at support@contactbutton.com or via the Contact Button in your dashboard.
Step 4
Once an integration option is selected, a dynamic field will appear. Please follow the directions below for each of the following.
CalendarHero
Enter your meeting ID. This can be found at the end of any of your meeting URLs.
Calendly
Enter the URL of the Calendly meeting link of your choice.
OpenTable
Enter your Restaurant ID Number without the # in the front of it.
Resy
Enter your Venue ID & Restaurant URL.
Step 5
Complete the “Icon Design” and “Display Options” sections and click Save.
Note: If this is the first app you’re setting up and it’s unclear what to do in these two sections, please visit our guide titled “How to Create and App“.